
Flood Stack
Fills any image with any colour.
Description
Flood gives you the ability to fill any image with the colour of your choice.
There are no special requirements for the images you use.
As well as the ability to fill images with your target colour, you have the option to change the colour on hover.
Add links in the same way you do in a regular image stack.
And re-align the image responsively for different devise sizes.
Flood is a javascript free solution.
Demo

Original Image
Just select a colour to fill the entire image.

Re-Colored
Just select any colour to fill the entire image with.

+ Hover Color
You can optionally add a hover colour.
Any Image to #Target Colour
Input image does not need to be monotone. Any Image can be filled with colour.

Original

Result
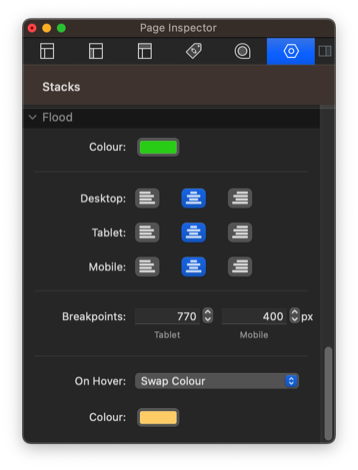
User Settings
A comprehensive overview of this stacks user settings.

This is the primary colour that the stack uses to re-colour the image.
Here you choose how the stack will align the image at each device size.
Here you can customise at what screen size the stack sees the screen as a tablet or a mobile phone. Used for re-alignment.
Select from:
Do Nothing
No change on hover.
Swap Colour
Now you get an extra colour well to choose the colour the image becomes when hovered.
Top Tip
This goes for any image stack out there.
- Use an image twice as large as you need.
- After dropping the image into the stack, double click it to open the image editor.
- Set the scale to 49%
- Now you get @2x images served on retina screens for a much sharper image overall.
Last modified %(last_mod)%